เราใช้ลิงก์ Anchor ในบทความบนเว็บไซต์ WordPress ที่ยาวขึ้นเป็นครั้งคราวเพื่อช่วยให้ผู้ใช้ข้ามไปยังส่วนที่ผู้ใช้งานเว็บไซต์ต้องการอ่านได้อย่างรวดเร็ว
ลิงก์ Anchor มักใช้ในส่วนสารบัญเนื่องจากช่วยให้ผู้ใช้เลื่อนขึ้นและลงบทความที่ยาวกว่าโดยไม่ต้องโหลดหน้าซ้ำ นอกจากนี้ยังสามารถช่วย SEO ได้ เนื่องจาก Google อาจแสดงไว้ด้านล่างรายการค้นหาของคุณเพื่อให้ง่ายต่อการนำทาง (เพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง)
ในคำแนะนำนี้ เราจะอธิบายว่าลิงก์สมอคืออะไร และแสดงวิธีเพิ่มลิงก์สมอใน WordPress อย่างง่ายดาย
ด้านล่างนี้คือรายการหัวข้อทั้งหมดที่เราจะกล่าวถึงในคู่มือนี้ ไปข้างหน้าและคลิกที่ลิงก์ใด ๆ เหล่านี้ แล้วคุณจะเข้าสู่ส่วนเฉพาะนั้น
- ลิงค์สมอคืออะไร?
- จะเพิ่มลิงค์สมอใน WordPress ด้วยตนเองได้อย่างไร?
- จะเพิ่มลิงก์ Anchor ด้วยตนเองโดยใช้ Classic Editor ใน WordPress ได้อย่างไร?
- จะเพิ่มลิงก์สมอใน HTML ด้วยตนเองได้อย่างไร
- จะเพิ่มหัวข้อโดยอัตโนมัติเป็นลิงค์ยึดใน WordPress ได้อย่างไร?
Anchor Link คืออะไร?
Anchor Link คือลิงค์ประเภทหนึ่งบนหน้าเว็บไซต์ที่นำคุณไปยังตำแหน่งเฉพาะในหน้าเดียวกันนั้น อนุญาตให้ผู้ใช้ข้ามไปยังส่วนที่พวกเขาสนใจมากที่สุด
ดูภาพหน้าจอแบบเคลื่อนไหวด้านล่าง:

อย่างที่คุณเห็น การคลิกลิงก์สมอจะนำผู้ใช้ไปยังส่วนเฉพาะในหน้าเดียวกัน
Anchor Link มักใช้ในบทความที่ยาวกว่าเนื่องจากเป็นสารบัญ ซึ่งช่วยให้ผู้ใช้สามารถข้ามไปยังส่วนที่ต้องการอ่านได้อย่างรวดเร็ว
การใช้ลิงก์สมอก็คือการสร้างลิงก์บุ๊กมาร์กบนไซต์ WordPress ของคุณ วิธีนี้ทำให้คุณสามารถแชร์ลิงก์ที่คั่นหน้าบนโซเชียลมีเดียหรือจดหมายข่าวทางอีเมล ดังนั้นเมื่อหน้าเว็บไซต์โหลดผู้ใช้ของคุณให้ข้ามไปยังส่วนที่คุณต้องการให้พวกเขาเห็นทันที
ทำไมและเมื่อใดที่คุณควรใช้ลิงก์สมอ?
ผู้ใช้ทั่วไปใช้เวลาน้อยกว่าสองสามวินาทีก่อนที่จะตัดสินใจว่าต้องการอยู่ต่อหรือออกจากเว็บไซต์ของคุณ คุณมีเวลาเพียงไม่กี่วินาทีในการโน้มน้าวให้ผู้ใช้อยู่ต่อ
วิธีที่ดีที่สุดคือการช่วยให้พวกเขาเห็นข้อมูลที่ต้องการได้อย่างรวดเร็ว
ลิงก์ Anchor ทำให้ง่ายขึ้นโดยให้ผู้ใช้ข้ามเนื้อหาที่เหลือและข้ามไปยังส่วนที่พวกเขาสนใจได้โดยตรง สิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้และช่วยให้คุณชนะลูกค้าใหม่ / ผู้อ่าน
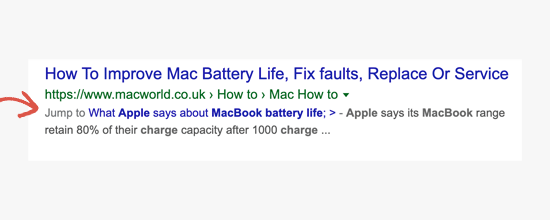
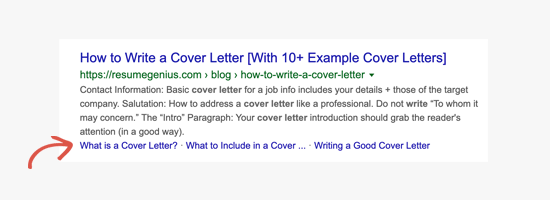
สมอเชื่อมโยงยังดีสำหรับWordPress SEO Google สามารถแสดงลิงก์สมอในผลการค้นหาเป็น “ข้ามไปยังลิงก์”

บางครั้ง Google สามารถแสดงลิงก์หลายลิงก์จากหน้านั้นแบบข้ามไปยังลิงก์ได้ และสิ่งนี้ได้รับการพิสูจน์แล้วว่าช่วยเพิ่มอัตราการคลิกผ่านในผลการค้นหา กล่าวอีกนัยหนึ่ง คุณได้รับการเข้าชมเว็บไซต์ของคุณมากขึ้น

วิธีเพิ่ม Anchor Links ใน WordPress . ด้วยตนเอง
หากคุณต้องการเพิ่มลิงก์หรือลิงก์บุ๊กมาร์กในบทความของคุณ คุณก็สามารถทำได้ด้วยตนเอง
โดยทั่วไป คุณต้องเพิ่มสองสิ่งเพื่อให้ anchor text ทำงานได้ตามที่ตั้งใจไว้
- สร้างลิงก์สมอที่มีเครื่องหมาย # ก่อนข้อความสมอ
- เพิ่ม
idแอตทริบิวต์ให้กับข้อความที่คุณต้องการให้ผู้ใช้ถูกนำไปใช้
มาเริ่มกันที่ส่วนเชื่อมโยงสมอ
ขั้นตอนที่ 1 การสร้างลิงก์สมอ
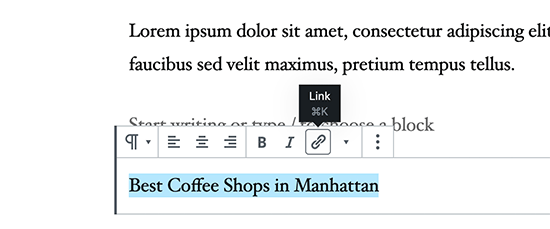
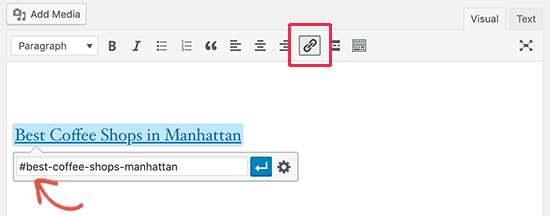
แรกที่คุณต้องเลือกข้อความที่คุณต้องการที่จะเชื่อมโยงและจากนั้นคลิกที่ปุ่มลิงค์แทรกในการแก้ไข WordPress กูเทนเบิร์ก

การดำเนินการนี้จะแสดงป๊อปอัปลิงก์แทรก ซึ่งโดยปกติแล้วคุณจะเพิ่ม URL หรือค้นหาโพสต์หรือหน้าที่จะลิงก์
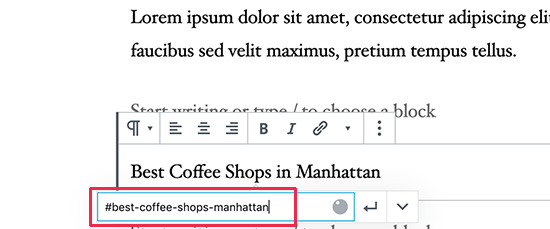
อย่างไรก็ตาม สำหรับลิงก์สมอ คุณสามารถใช้ # เป็นคำนำหน้าและป้อนคำหลักสำหรับส่วนที่คุณต้องการให้ผู้ใช้ข้ามไป

หลังจากนั้นคลิกที่ปุ่ม Enter เพื่อสร้างลิงค์
เคล็ดลับที่เป็นประโยชน์ในการเลือกข้อความที่จะใช้เป็นลิงก์สมอ # ของคุณ:
- ใช้คำหลักที่เกี่ยวข้องกับส่วนที่คุณกำลังเชื่อมโยงไป
- อย่าทำให้ anchor link ของคุณยาวหรือซับซ้อนโดยไม่จำเป็น
- ใช้ยัติภังค์เพื่อแยกคำและทำให้อ่านง่ายขึ้น
- คุณสามารถใช้ตัวพิมพ์ใหญ่ใน anchor text เพื่อให้อ่านได้ง่ายขึ้น ตัวอย่างเช่น:
#Best-Coffee-Shops-Manhattan.
เมื่อคุณเพิ่มลิงก์แล้ว คุณจะสามารถเห็นลิงก์ที่คุณสร้างขึ้นในตัวแก้ไข อย่างไรก็ตาม การคลิกที่ลิงก์ไม่ได้ทำอะไรเลย
นั่นเป็นเพราะว่าเบราว์เซอร์ไม่สามารถหา anchor link เป็น ID ได้
มาแก้ไขด้วยการชี้เบราว์เซอร์ไปยังพื้นที่ ส่วน หรือข้อความที่คุณต้องการให้แสดงเมื่อผู้ใช้คลิกที่ลิงก์สมอ
ขั้นตอนที่ 2 เพิ่มแอตทริบิวต์ ID ในส่วนที่เชื่อมโยง
ในตัวแก้ไขเนื้อหาให้เลื่อนลงไปที่ส่วนที่คุณต้องการให้ผู้ใช้นำทางไปเมื่อคลิกที่ลิงก์สมอ โดยปกติแล้วจะเป็นหัวข้อสำหรับส่วนใหม่
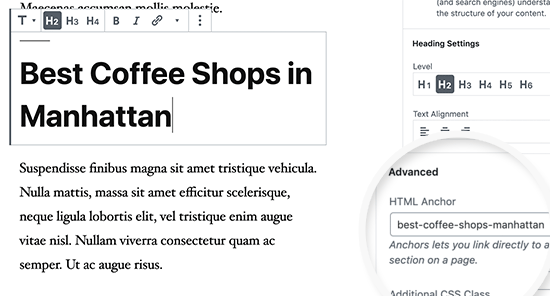
ถัดไป คลิกเพื่อเลือกบล็อก จากนั้นในการตั้งค่าบล็อก ให้คลิกแท็บขั้นสูงเพื่อขยาย คุณสามารถคลิกที่แท็บ ‘ขั้นสูง’ ใต้การตั้งค่าบล็อกส่วนหัว

หลังจากนั้น คุณต้องเพิ่มข้อความเดียวกันกับที่คุณเพิ่มเป็นลิงก์สมอใต้ฟิลด์ ‘HTML Anchor’ ตรวจสอบให้แน่ใจว่าคุณเพิ่มข้อความโดยไม่มี # นำหน้า
ขณะนี้ คุณสามารถบันทึกโพสต์ของคุณและดูลิงก์ Anchor ของคุณได้โดยคลิกที่แท็บแสดงตัวอย่าง
จะเป็นอย่างไรถ้าส่วนที่คุณต้องการแสดงไม่ใช่หัวเรื่อง แต่เป็นเพียงย่อหน้าปกติหรือส่วนอื่นๆ
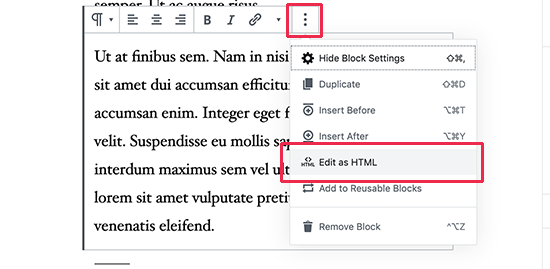
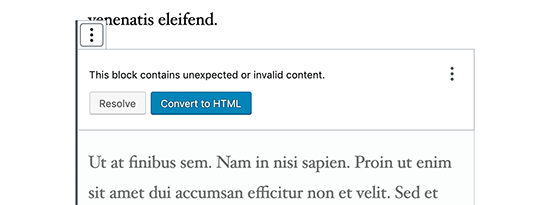
ในกรณีนั้น คุณต้องคลิกที่เมนูสามจุดบนการตั้งค่าบล็อก และเลือก ‘แก้ไขเป็น HTML’

ซึ่งจะช่วยให้คุณสามารถแก้ไขโค้ด HTML สำหรับบล็อกนั้น ๆ ได้ คุณต้องเลือกค้นหาแท็ก HTML สำหรับองค์ประกอบที่คุณต้องการชี้ไป ตัวอย่างเช่น<p>หากเป็นย่อหน้า หรือ<table>เป็นบล็อกตาราง เป็นต้น
ตอนนี้ คุณต้องเพิ่มสมอของคุณเป็นแอตทริบิวต์ ID ให้กับแท็กนั้น เช่นรหัสต่อไปนี้:
| 1 | <p id="best-coffee-shops-manhattan"> |
ตอนนี้คุณจะเห็นข้อความแจ้งว่าบล็อกนี้มีเนื้อหาที่ไม่คาดคิดหรือไม่ถูกต้อง คุณต้องคลิกที่แปลงเป็น HTML เพื่อรักษาการเปลี่ยนแปลงที่คุณทำไว้

วิธีเพิ่ม Anchor Link ด้วยตนเองใน Classic Editor
หากคุณยังคงใช้ตัวแก้ไขแบบคลาสสิกรุ่นเก่าสำหรับ WordPress นี่คือวิธีที่คุณสามารถเพิ่มลิงก์สมอ / ลิงค์ข้าม
ขั้นตอนที่ 1 สร้างลิงก์สมอ
ขั้นแรก เลือกข้อความที่คุณต้องการเปลี่ยนเป็นลิงก์สมอ จากนั้นคลิกที่ปุ่ม ‘แทรกลิงก์’

หลังจากนั้น คุณต้องเพิ่มลิงก์สมอด้วยเครื่องหมาย # นำหน้า ตามด้วยกระสุนที่คุณต้องการใช้สำหรับลิงก์
ขั้นตอนที่ 2 เพิ่มแอตทริบิวต์ ID ในส่วนที่เชื่อมโยง
ขั้นตอนต่อไปคือการชี้เบราว์เซอร์ไปยังส่วนที่คุณต้องการแสดงเมื่อผู้ใช้คลิกที่ลิงก์สมอของคุณ
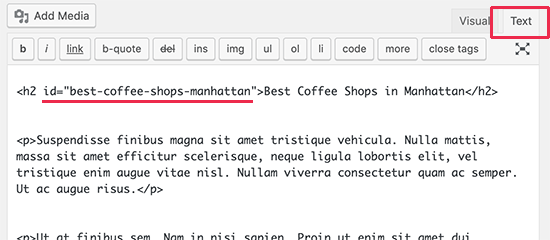
คุณจะต้องเปลี่ยนไปใช้โหมด “ข้อความ” ในตัวแก้ไขแบบคลาสสิก หลังจากนั้นให้เลื่อนลงไปยังส่วนที่คุณต้องการแสดง

ตอนนี้ค้นหาแท็ก HTML ที่คุณต้องการกำหนดเป้าหมาย ตัวอย่างเช่น<h2>, <h3>, <p>และอื่น ๆ
คุณต้องเพิ่มแอตทริบิวต์ ID ด้วยกระสุนของลิงก์ anchor โดยไม่มี # นำหน้าดังนี้:
| 1 | <h2 id="best-coffee-shops-manhattan"> |
ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงของคุณและคลิกที่ปุ่มแสดงตัวอย่างเพื่อดูการทำงานของลิงก์สมอ
วิธีเพิ่ม Anchor Links ใน HTML . ด้วยตนเอง
หากคุณคุ้นเคยกับการเขียนในโหมด Text ของ Classic Editor แบบเก่าใน WordPress นี่คือวิธีสร้าง Anchor Link ใน HTML ด้วยตนเอง
ขั้นแรก คุณต้องสร้างลิงก์สมอด้วย # นำหน้าโดยใช้<a href="">แท็กปกติดังนี้:
| 1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
ถัดไป คุณต้องเลื่อนลงไปที่ส่วนที่คุณต้องการแสดงเมื่อผู้ใช้คลิกที่ลิงก์
โดยปกติ ส่วนนี้เป็นส่วนหัว (h2, h3, h4 เป็นต้น) แต่อาจเป็นองค์ประกอบ HTML อื่นๆ หรือแม้แต่แท็ก <p> ย่อหน้าธรรมดา
คุณต้องเพิ่มแอตทริบิวต์ ID ให้กับแท็ก HTML จากนั้นเพิ่มกระสุนลิงก์ anchor โดยไม่มี # นำหน้า
| 1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4> |
ขณะนี้ คุณสามารถบันทึกการเปลี่ยนแปลงและดูตัวอย่างเว็บไซต์ของคุณเพื่อทดสอบลิงก์สมอ
วิธีเพิ่มหัวข้อโดยอัตโนมัติเป็น Anchor Links ใน WordPress
วิธีนี้เหมาะสำหรับผู้ใช้ที่ตีพิมพ์บทความขนาดยาวเป็นประจำและจำเป็นต้องสร้างสารบัญพร้อมลิงก์สมอ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินEasy Table of Contents สำหรับรายละเอียดเพิ่มเติมโปรดดูที่ขั้นตอนของเราตามคู่มือขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินเวิร์ดเพรส
ปลั๊กอินนี้ช่วยให้คุณสร้างสารบัญโดยอัตโนมัติพร้อมลิงก์สมอ ใช้หัวเรื่องเพื่อเดาส่วนเนื้อหา และคุณปรับแต่งได้อย่างเต็มที่เพื่อให้ตรงกับความต้องการของคุณ
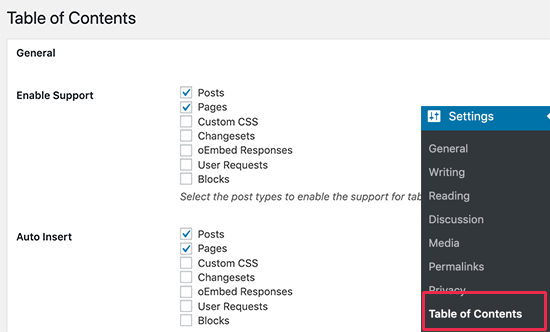
เมื่อเปิดใช้งาน ให้ไปที่หน้า การตั้งค่า » สารบัญเพื่อกำหนดการตั้งค่าปลั๊กอิน

ขั้นแรก คุณต้องเปิดใช้งานสำหรับประเภทโพสต์ที่คุณต้องการเพิ่มสารบัญ โดยค่าเริ่มต้น ปลั๊กอินจะเปิดใช้งานสำหรับหน้าต่างๆ แต่คุณสามารถเปิดใช้งานสำหรับโพสต์ของคุณได้เช่นกัน
คุณยังสามารถเปิดใช้งานตัวเลือกการแทรกอัตโนมัติ ซึ่งช่วยให้ปลั๊กอินสร้างสารบัญโดยอัตโนมัติสำหรับบทความทั้งหมด รวมถึงบทความเก่าที่ตรงกับเกณฑ์
หากคุณต้องการสร้างสารบัญโดยอัตโนมัติสำหรับบทความใดบทความหนึ่งเท่านั้น คุณไม่จำเป็นต้องเลือกตัวเลือกนี้
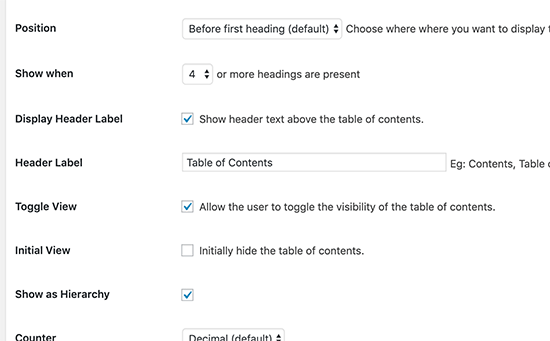
ถัดไป ให้เลื่อนลงมาเล็กน้อยเพื่อเลือกตำแหน่งที่คุณต้องการแสดงสารบัญและเมื่อต้องการให้ทริกเกอร์

คุณสามารถตรวจสอบการตั้งค่าขั้นสูงอื่นๆ ในหน้าและเปลี่ยนแปลงได้ตามต้องการ
อย่าลืมคลิกที่ปุ่ม ‘บันทึกการเปลี่ยนแปลง’ เพื่อบันทึกการตั้งค่าของคุณ
หากคุณเปิดใช้งานตัวเลือกการแทรกอัตโนมัติ คุณสามารถดูบทความที่มีอยู่พร้อมจำนวนหัวเรื่องที่ระบุได้
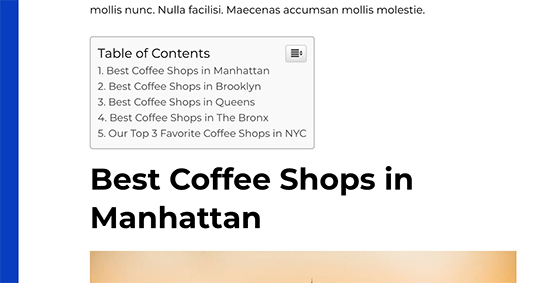
คุณจะสังเกตเห็นว่าปลั๊กอินจะแสดงสารบัญโดยอัตโนมัติก่อนหัวข้อแรกในบทความ
หากคุณต้องการสร้างสารบัญสำหรับบทความใดบทความหนึ่งด้วยตนเอง คุณจำเป็นต้องแก้ไขบทความที่คุณต้องการแสดงสารบัญพร้อมลิงก์สมอ
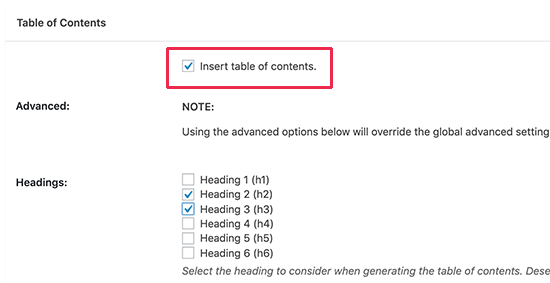
ในหน้าจอแก้ไขโพสต์ ให้เลื่อนลงไปที่แท็บ “สารบัญ” ด้านล่างตัวแก้ไข

จากที่นี่ คุณสามารถตรวจสอบตัวเลือก ‘แทรกสารบัญ’ และเลือกหัวข้อที่คุณต้องการรวมเป็นลิงก์สมอ
ขณะนี้คุณสามารถบันทึกการเปลี่ยนแปลงและดูตัวอย่างบทความของคุณได้ ปลั๊กอินจะแสดงรายการลิงก์สมอโดยอัตโนมัติเป็นสารบัญของคุณ

สำหรับคำแนะนำรายละเอียดเพิ่มเติมโปรดดูบทความเกี่ยวกับวิธีการเพิ่มตารางของเนื้อหาใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มลิงก์สมอบน WordPress ได้อย่างง่ายดาย นอกจากนี้คุณยังอาจต้องการดูเคล็ดลับของเราเกี่ยวกับวิธีการเพิ่มประสิทธิภาพการโพสต์บล็อกของคุณสำหรับ SEOและคัดเลือกของเราที่ดีที่สุดปลั๊กอินสร้างหน้าเวิร์ดเพรส
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/