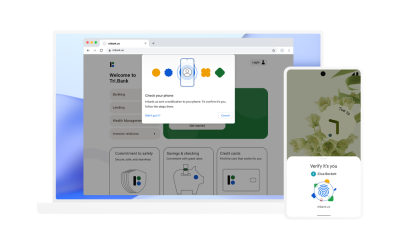
Progressive Web Apps (PWA) คือหน้าเว็บไซต์ที่เป็นเว็บแอปพลิเคชั่นคล้ายกับแอปพลิเคชั่นซึ่งสามารถเปิดบนอุปกรณ์เคลื่อนที่ผ่านเบราว์เซอร์ได้
Google สามารถสร้างดัชนีข้ามแพลตฟอร์มของเว็บไซต์ดั้งเดิมและแอปบนอุปกรณ์เคลื่อนที่ได้ เช่นเดียวกับเว็บไซต์ทั่วไป ในขณะเดียวกัน สามารถใช้เนื้อหาในลักษณะเดียวกับแอปที่มาพร้อมเครื่อง และเผยแพร่ข้ามแพลตฟอร์มได้ ในอนาคต Progressive Web App มีแนวโน้มที่จะมีบทบาทสำคัญในการเพิ่มประสิทธิภาพมือถือ สามารถตรวจสอบย้อนกลับ PWAs ไปยังโครงการที่ Google สนับสนุนได้
Progressive Web App คืออะไร?
Progressive Web Apps (PWA) เป็นหน้าเว็บที่คล้ายกับแอป ซึ่งสามารถเปิดบนอุปกรณ์เคลื่อนที่ผ่านเบราว์เซอร์ได้ Progressive Web App มีข้อดีทั้งหมดของ Native App โดยไม่ต้องติดตั้งในอุปกรณ์ของผู้ใช้ นอกจากนี้ Progressive Web App ยังสร้างการรวบรวมข้อมูล และเยี่ยมชมได้ง่ายขึ้น
เหตุใดจึงต้องใช้ Progressive Web Apps
มีหลายวิธีสำหรับผู้ดูแลเว็บในการทำให้เนื้อหาของตนพร้อมใช้งานสำหรับผู้ใช้บนอุปกรณ์เคลื่อนที่ วิธีหนึ่งคือการเพิ่มประสิทธิภาพเว็บไซต์สำหรับอุปกรณ์มือถือโดยใช้การออกแบบที่ตอบสนอง หากเลือกตัวเลือกนี้ เนื้อหาทั้งหมดสามารถดูได้บนอุปกรณ์แทบทุกชนิด เนื่องจากเว็บไซต์จะปรับขนาดการแสดงผลและฟังก์ชันของอุปกรณ์ที่กำลังโหลดอยู่ เว็บมาสเตอร์อื่นๆ ชอบใช้แอปที่มาพร้อมเครื่อง เหล่านี้เป็นโปรแกรมแยกต่างหาก (แอปพลิเคชัน) ที่สามารถติดตั้งได้จากไลบรารีแอปพลิเคชัน (App Store บน iOS, Play Store บน Android, Microsoft Store บน Windows) บนแท็บเล็ตหรือสมาร์ทโฟน ปพลิเคชันพื้นเมืองเหล่านี้เป็นโปรแกรมไม่ได้ออฟไลน์ – พวกเขาทำแสดงเนื้อหาจากเว็บ แต่พวกเขาเป็นระบบปิดที่มักจะขาดการเชื่อมโยงโดยตรงใด ๆ กับเครื่องมือค้นหา
ในปีที่ผ่านมา Google ได้มีปฏิกิริยากับการย้ายไปยังระบบเว็บปิดโดยทำตามขั้นตอนเช่นการเปิดใช้งานแอปพลิเคจัดทำดัชนี ทำให้สามารถสร้างลิงก์ไปยัง URL ภายในแอปและจัดทำดัชนีเหล่านี้โดย Google หากตอนนี้ผู้ใช้ค้นหาใน Google ผลลัพธ์จากแอปสามารถแสดงได้ โดยที่แอปนั้นได้รับการติดตั้งในอุปกรณ์แล้ว หน้าดาวน์โหลดของแอพใน App Store สามารถแสดงเป็นผลการค้นหาบนมือถือได้
Google สนับสนุนความคิดริเริ่มของ Progressive Web Apps โดยมีเป้าหมายเพื่อเปิดการเข้าถึงเนื้อหาเว็บให้ได้มากที่สุด โดยเฉพาะอย่างยิ่งในแง่ของความสามารถในการรวบรวมข้อมูลสำหรับโรบ็อตของเครื่องมือค้นหา การผสมผสานระหว่างแอปและเว็บไซต์นี้เป็นส่วนหนึ่งของหลักการ Progressive Enhancement ของ Google ซึ่งหมายความว่าเว็บไซต์ไม่ควรต้องจัดเตรียมฟังก์ชันการทำงานที่แตกต่างกันสำหรับอุปกรณ์ของผู้ใช้ที่แตกต่างกัน แต่ควรตอบสนอง และปรับให้เข้ากับไคลเอ็นต์ที่เหมาะสมเสมอ องค์ประกอบหนึ่งของสิ่งนี้คือ Progressive Web Apps ควรคำนึงถึงลักษณะเฉพาะของการใช้งานเว็บบนมือถือเสมอ โดยไม่ต้องติดตั้งแอปพลิเคชันแยกต่างหาก
Progressive Web App ควรทำให้ผู้ใช้สามารถ:
- เข้าถึงเนื้อหาบนอุปกรณ์ใดก็ได้ (Smartphone ,Tablet ,Desktop)
- เข้าถึงเนื้อหาเว็บแม้ว่าการเชื่อมต่ออินเทอร์เน็ตจะอ่อนหรือไม่พร้อมใช้งาน
- โหลดเว็บไซต์อย่างรวดเร็ว
- รับประโยชน์จากประสบการณ์ผู้ใช้คุณภาพสูง
Google กำหนดลักษณะที่สำคัญที่สุดของ Progressive Web Apps ดังนี้:
- Progressive Web App มีความน่าเชื่อถือ เพราะสามารถโหลดเนื้อหาแม้ว่าการเชื่อมต่อจะอ่อนหรือไม่เพียงพอสำหรับการใช้งานอินเทอร์เน็ตตามปกติ
- Progressive Web App เร็วมากด้วย เพราะจะตอบสนองต่อข้อมูลที่ผู้ใช้ป้อนทันที วิธีนี้ช่วยลดความล่าช้าเกือบทั้งหมดเมื่อโหลดไซต์หรือการเลื่อน
- สุดท้าย PWAs มอบประสบการณ์ผู้ใช้ที่ปรับให้เหมาะสมซึ่งจำลองแบบของแอพที่มาพร้อมเครื่อง
Progressive Web Apps ทำงานอย่างไร
รากฐานที่ Progressive Web Apps สร้างขึ้นคือ “service workers” ไฟล์เหล่านี้เป็นไฟล์ JavaScript ที่ทำให้สามารถโหลดเนื้อหาที่แคชในเบื้องหลังได้ JavaScript นี้ทำงานแบบออฟไลน์และไม่ต้องการการเชื่อมต่ออินเทอร์เน็ต ข้อดีอีกประการของผู้ปฏิบัติงานบริการคือ ความล่าช้าเมื่อเรียกหน้าอื่นถูกกำจัดไปเกือบหมด
ขอบเขตของ service workers ไปไกลกว่านั้น เมื่อ Progressive Web App อยู่ระหว่างการพัฒนา งานของ service workers จะถูกกำหนดและจัดเก็บเป็นสคริปต์ ทำให้สามารถกำหนดค่ากระบวนการทางโปรแกรมที่สมบูรณ์ซึ่งขึ้นอยู่กับเหตุการณ์เฉพาะและทริกเกอร์การดำเนินการที่กำหนดไว้ล่วงหน้า ด้วยวิธีนี้ คุณสามารถสร้าง PWA เพื่อโหลดเนื้อหาได้ก่อนที่จะมีการคลิกลิงก์
เพื่อให้ Progressive Web App ทำงานได้ในทุกเบราว์เซอร์ จำเป็นต้องมี Application Shell เพื่อให้แน่ใจว่ามีการสร้างมุมมอง URL บนมือถือ และแอปได้รับการปรับให้เข้ากับฟังก์ชันการทำงานของเบราว์เซอร์ที่กำลังใช้งาน เปลือกแอปพลิเคชันยังรับผิดชอบการออกแบบ PWA ที่สะท้อนถึงรูปลักษณ์ของแอปที่มาพร้อมเครื่อง ซึ่งหมายความว่าเปลือกแอปเป็นพื้นฐานของการโหลดเนื้อหาแบบไดนามิก มันถูกโหลดลงในแคชของอุปกรณ์เมื่อมีการเรียก PWA
องค์ประกอบที่สำคัญที่สามของ PWA คือรายการเว็บแอป นี่คือไฟล์ JSON ที่บันทึกไว้บนเซิร์ฟเวอร์ ไฟล์ Manifest นี้ทำให้ผู้ใช้สามารถบันทึก PWA ได้เมื่อมีการเรียก บนอุปกรณ์ของพวกเขาเหมือนแอปที่มาพร้อมเครื่อง อันที่จริงแล้ว ไม่ใช่แอปพลิเคชันทั้งหมดที่ติดตั้ง เช่นเดียวกับแอปที่มาพร้อมเครื่อง แต่เป็นเพียงพื้นฐานในรูปแบบของ (อย่างน้อย) แอปเชลล์ ด้วยรายการเว็บแอป คุณสามารถวางไอคอนสำหรับบันทึก PWA ไว้บนหน้าจอหลักได้ นอกจากนี้ยังทำให้สามารถกำหนดได้ว่าจะสามารถโหลดแอปได้โดยไม่ต้องใช้เบราว์เซอร์หรือในเบราว์เซอร์ที่พร้อมใช้งาน สคริปต์นี้ยังสามารถใช้เพื่อจัดการรูปลักษณ์และ/หรือฟังก์ชันของแอปได้อีกด้วย สุดท้าย เป็นไปได้ที่จะเปิดใช้งานการแจ้งเตือนแบบพุชเพื่อส่งไปยังผู้ใช้ โดยให้ผู้ใช้ยอมรับความสามารถนี้เมื่อ “ติดตั้ง” แอป
ข้อดีของ Progressive Web App คืออะไร?
Progressive Web Apps นำเสนอข้อดีมากมายสำหรับผู้ดูแลเว็บ:
- การพัฒนา PWA นั้นคุ้มค่ากว่าแอปแบบเนทีฟมาก
- การดูแลรักษา Progressive Web App ไม่ต้องใช้ความพยายามมาก
- Progressive Web App สามารถอัพเดทได้อย่างต่อเนื่อง
- ไม่มีการพึ่งพาร้านแอพ เว็บมาสเตอร์สามารถส่งเสริม Progressive Web App ด้วยตนเอง
- เนื้อหาของ Progressive Web App สามารถจัดทำดัชนีได้และสามารถจัดอันดับด้วยเครื่องมือค้นหาได้
- ไม่มีข้อจำกัดของแพลตฟอร์ม ซึ่งหมายความว่าผู้ใช้สามารถดูเนื้อหาของ Progressive Web App บนอุปกรณ์มือถือใด ๆ
- เนื้อหาเว็บสามารถเข้าถึงได้ผ่านการเชื่อมต่อที่มีคุณภาพเกือบทั้งหมด
- การเชื่อมต่อระหว่างผู้ใช้กับเนื้อหาเว็บแข็งแกร่งขึ้นด้วย “การติดตั้ง” ของ Progressive Web App
ทำไม Google ถึงชอบ Progressive Web Apps
ไม่น่าแปลกใจที่ Google ส่งเสริมการใช้และการรับ Progressive Web Apps เนื่องจากการใช้อินเทอร์เน็ตบนมือถือส่วนใหญ่เกิดขึ้นบนแอปสมาร์ทโฟน ซึ่งหมายความว่าเสิร์ชเอ็นจิ้นเช่น Google มีสิทธิ์เข้าถึงข้อมูลผู้ใช้อย่างจำกัด และที่สำคัญกว่านั้นคือไม่สามารถรวบรวมข้อมูลเนื้อหาของแอปได้อย่างสมบูรณ์ Progressive Web Apps ช่วยให้ Google และเครื่องมือค้นหาอื่นๆ สามารถรวบรวมข้อมูลพฤติกรรมของผู้ใช้ได้แม้ในขณะที่ใช้แอป ในขณะเดียวกัน อาจใช้ Progressive Web App เพื่อแสดงโฆษณา Google ได้เช่นกัน ดังนั้น Progressive Web App จึงเป็นตัวแทนของตลาดเพิ่มเติมสำหรับ Google ในการสร้างรายได้