
โดย Aoo Pattana-anurak | ธ.ค. 25, 2019 | ทำเว็บไซต์ ออกแบบเว็บไซต์
HTML เป็นภาษามาร์กอัปมาตรฐานสำหรับการสร้างเว็บไซต์ ซึ่ง HTML ย่อมาจาก Hyper Text Markup Language เป็นภาษาที่ใช้อธิบายโครงสร้างของหน้าเว็บเพจ HTML จะบอกเบราว์เซอร์ถึงวิธีการแสดงเนื้อหาถึงโครงสร้าง องค์ประกอบจะถูกแทนด้วย tag เปิด(<>) และ tag ปิด </>
ตัวอย่าง
<!DOCTYPE html>
<html>
<head>
<title>ZiXZAX</title>
</head>
<body>
<h1>zixzax.net บริการออกแบบเว็บไซต์</h1>
<p> zixzax.net บริการออกแบบเว็บไซต์ ด้วยภาษา html</p>
</body>
</html>
คำอธิบายตัวอย่าง
การประกาศ <! DOCTYPE html> กำหนดให้เอกสารนี้เป็น HTML5
องค์ประกอบ <html> เป็นองค์ประกอบหลักของหน้า HTML
องค์ประกอบ <head> มีข้อมูลเมตาเกี่ยวกับเอกสาร
องค์ประกอบ <title> ระบุชื่อสำหรับเอกสาร
องค์ประกอบ <body> มีเนื้อหาของหน้าที่มองเห็นได้
องค์ประกอบ <h1> กำหนดหัวเรื่องที่มีขนาดใหญ่
องค์ประกอบ <p> กำหนดย่อหน้า
สนใจทำเว็บไซต์กับเราวันนี้ เรามีโดเมน โฮสติ้ง และทำเว็บไซต์ให้คุณเอง

โดย Aoo Pattana-anurak | ธ.ค. 25, 2019 | ทำเว็บไซต์ ออกแบบเว็บไซต์
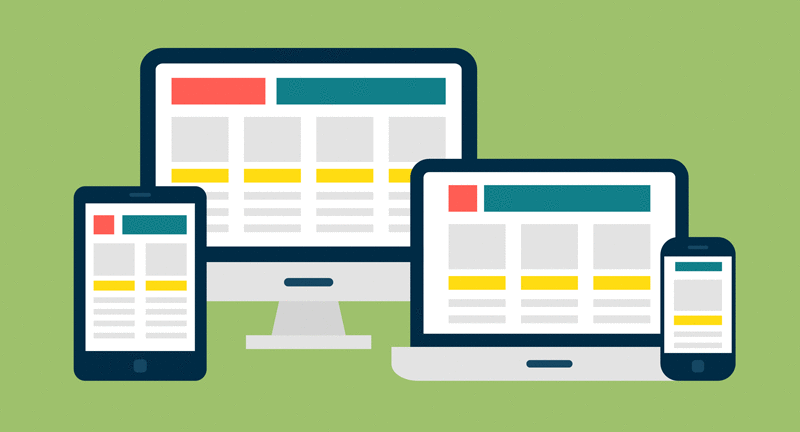
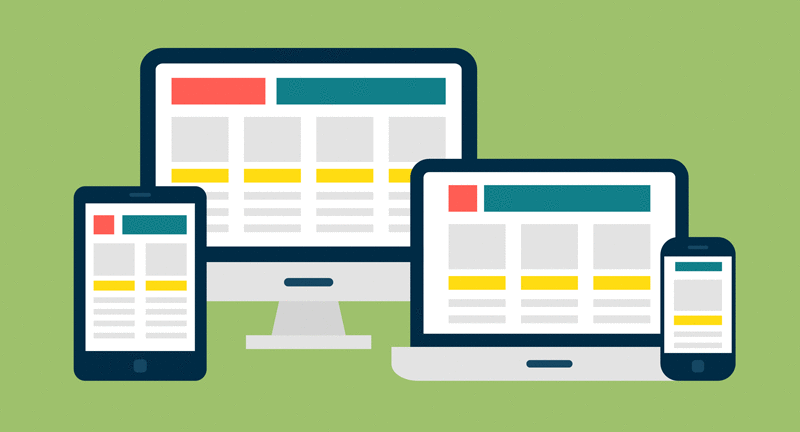
Responsive web design (RWD) คือการออกแบบและพัฒนาเว็บไซต์ด้วยภาษา HTML และ CSS ในลักษณะที่สามารถปรับขนานการแสดงผลให้เหมาะสมกับอุปกรณ์และขนาดหน้าจอของผู้ใช้ ไม่ว่าจะเป็นคอมพิวเตอร์, แท็บเล็ต, หรือสมาร์ทโฟน การใช้ Responsive web design ช่วยให้เว็บไซต์แสดงผลอย่างถูกต้องและสวยงามที่ทุกขนาดหน้าจอ อีกทั้งยังเพิ่มความสะดวกสบายให้กับผู้ใช้ในการเข้าถึงเนื้อหาและประสบการณ์การใช้งานของเว็บไซต์
หลักการของ Responsive web design คือการใช้ CSS (Cascading Style Sheets) และ HTML (Hypertext Markup Language) ในการปรับแต่งเนื้อหาและโครงสร้างของเว็บไซต์ให้เหมาะสมกับขนาดหน้าจอ โดยในแต่ละขนาดหน้าจอ CSS และ HTML จะกำหนดขนาด, การแสดงผล, และการจัดวางองค์ประกอบของเว็บไซต์ให้เหมาะสมกับอุปกรณ์ที่ผู้ใช้ใช้งานอยู่
เช่น หากผู้ใช้เปิดเว็บไซต์ด้วยคอมพิวเตอร์ขนาดใหญ่ เว็บไซต์จะแสดงเนื้อหาและองค์ประกอบให้มีขนาดใหญ่เต็มหน้าจอ แต่ถ้าผู้ใช้เปิดด้วยสมาร์ทโฟน เว็บไซต์จะปรับขนาดและการจัดวางให้เหมาะสมกับขนาดหน้าจอของสมาร์ทโฟนเพื่อให้การเข้าถึงเนื้อหาเป็นไปอย่างสะดวกสบาย
Responsive web design ช่วยให้เว็บไซต์สามารถเหมาะสมและสวยงามในการแสดงผลบนอุปกรณ์ที่แตกต่างกัน ทำให้ผู้ใช้สามารถเข้าถึงเนื้อหาและประสบการณ์การใช้งานที่ดีที่สุดไม่ว่าจะอยู่ที่ใดก็ตาม นอกจากนี้ยังช่วยเพิ่มความน่าเชื่อถือและมีความน่าเชื่อถือในเว็บไซต์ของคุณให้กับผู้ใช้ด้วย
ตัวอย่างการเรียกใช้ Responsive web design ด้วยภาษา html , css
- เมื่อสร้างเว็บเพจที่ Responsive web design ให้เพิ่มองค์ประกอบแท็ก <meta> ต่อไปนี้ ในหน้าเว็บทั้งหมดของคุณ
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> 
- วิธีเรียกใช้งาน
<img src=”wp-content/uploads/2019/07/tablet-314153_1280.png” style=”width:100%;”>
รูปภาพ Responsive เป็นภาพที่ปรับขนาดให้พอดีกับขนาดของเบราว์เซอร์ บนอุปกรณ์โดยอัตโนมัติ
แทนที่ตำแหน่ง tablet-314153_1280.png ด้วยชื่อไฟล์รูปภาพของคุณ
บทความและบริการที่เกี่ยวข้อง
สนใจทำเว็บไซต์กับเราวันนี้ เรามีโดเมน โฮสติ้ง และทำเว็บไซต์ให้คุณเอง




 ทำเว็บไซต์ กับเราวันนี้ เริ่มต้นเพียง 7,900 บาท มีโดเมนเนม และโฮสติ้งให้ พร้อมใช้งาน >>
ทำเว็บไซต์ กับเราวันนี้ เริ่มต้นเพียง 7,900 บาท มีโดเมนเนม และโฮสติ้งให้ พร้อมใช้งาน >>